Here at SubQuery we never stop building. But there comes a time when you have to pause for a second and look back at what you've built. We gathered a bunch of data from our customers and noticed the UI for our Managed Service could be improved. So that's exactly what we did!
The biggest dApps depend on SubQuery's enterprise level managed service, with 100s of millions of daily requests and hundreds of active projects, SubQuery's managed service provides industry leading hosting for our customers. Our customers use SubQuery Projects to publish their latest creations, upgrade existing projects, and view detailed analytics on how their SubQuery Project is operating.
"Navigation is one of the design fundamentals that have a direct connection with usability. This new redesign created a big improvement in the Navigation and the Information Architecture (IA) structure of our Managed Service. A good Information Architecture (IA) structure will provide a strong foundation for us to add even more features in the future." - Cassie Wang, Design Lead at SubQuery
We've rebuilt the front end of SubQuery Projects with a fresh design and new React codebase that will be a better foundation for future feature additions. Some of the updates and improvements we did in the latest version of SubQuery Project are:
1. Improved user flow
As we added more and more features, our old app became harder to navigate. The user flow and information architecture (IA) were not ideally designed. We've implemented a lot of improvements with the user-flow and information architecture structure, to make sure the user can easily find the information they need.
2. Provided better contextual information
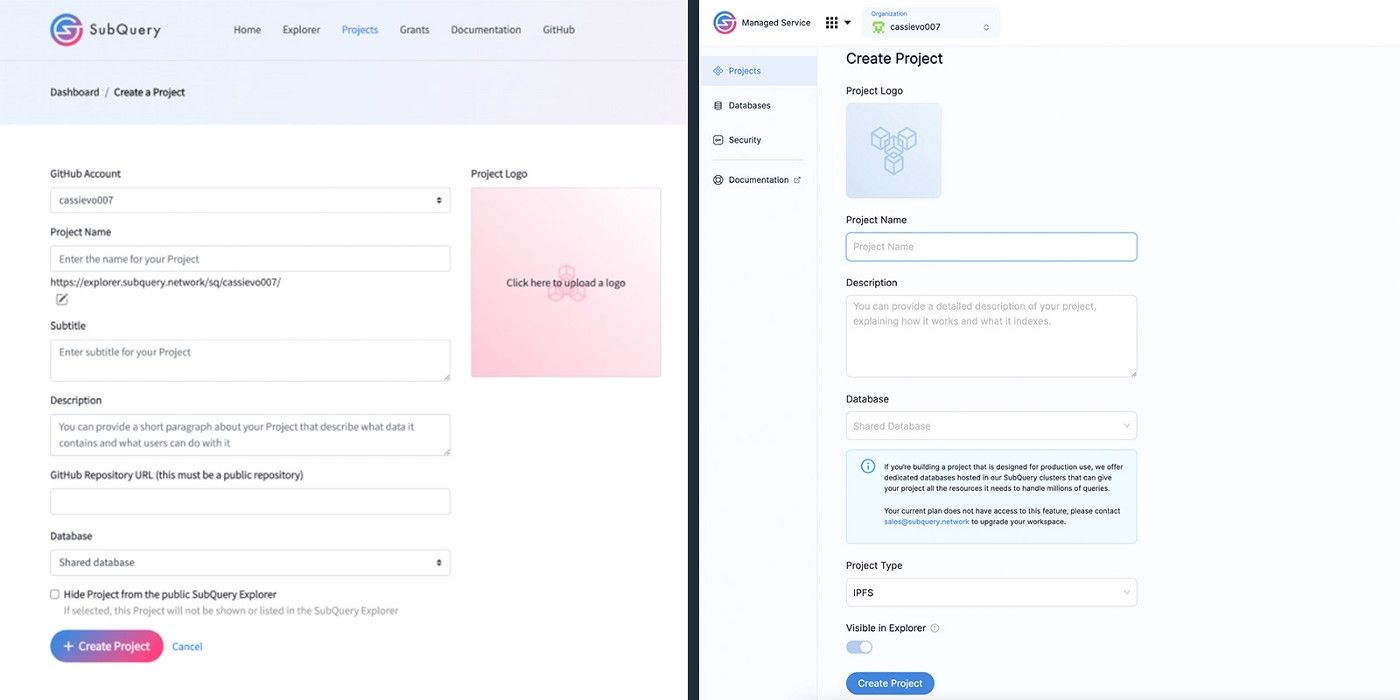
Our customers sometimes found the process of creating a project a bit cumbersome --- the knowledge needed to publish a project in the old UX was high. In the new version, we've added a documentation link to the main navigation menu and improved the contextual documentation everywhere to make things more understandable.
Check an example of the "Create project" page before v after:

3. Created an onboarding page
With the latest version we used more data to research and influence the design. We collected users' behaviour data from Mixpanel and found that from logging into the app to creating a project nearly 40% of users gave up and didn't continue. This means the onboarding sessions to guide users to start using our product were not detailed enough. So in the latest version we created a nice onboarding/welcome page to help users get started easily!
"Currently the new UI is very similar to the old one in terms of features, but now that we have it running in production, this new design and codebase will allow us to grow more easily. It's an important step for the App's journey from an MVP to a full fledged Product built to last." - Tane Wilson, Full Stack Developer at SubQuery
About SubQuery
SubQuery is the universal data indexing toolkit facilitating the construction of Web3 applications of the future. A SubQuery project is a complete API to organise and query data from Layer-1 chains. Currently servicing Polkadot, Substrate, Avalanche, Terra, and Cosmos projects, this data-as-a-service allows developers to focus on their core use case and front-end without wasting time building a custom backend for data processing activities. In the future, the SubQuery Network intends to replicate this scalable and reliable solution in a completely decentralised manner.
Linktree | Website | Discord | Telegram | Twitter | Matrix | LinkedIn | YouTube